TIL 👩🏻💻
TIL : Calculator
heesue
2021. 3. 8. 22:49
1. querySelector
문서에서 지정된 CSS selector와 일치하는 첫 번째 요소를 가져온다.
일치하는 모든 요소를 반환하려면 querySelectorAll () 메서드를 사용한다.
document.querySelector(".example");2. 문서의 특정 내용을 querySelector와 textContent로 바꾸기!
/*
전:
<div id="hello">hello</div>
후:
<div id="hello">안녕하세요</div>
*/
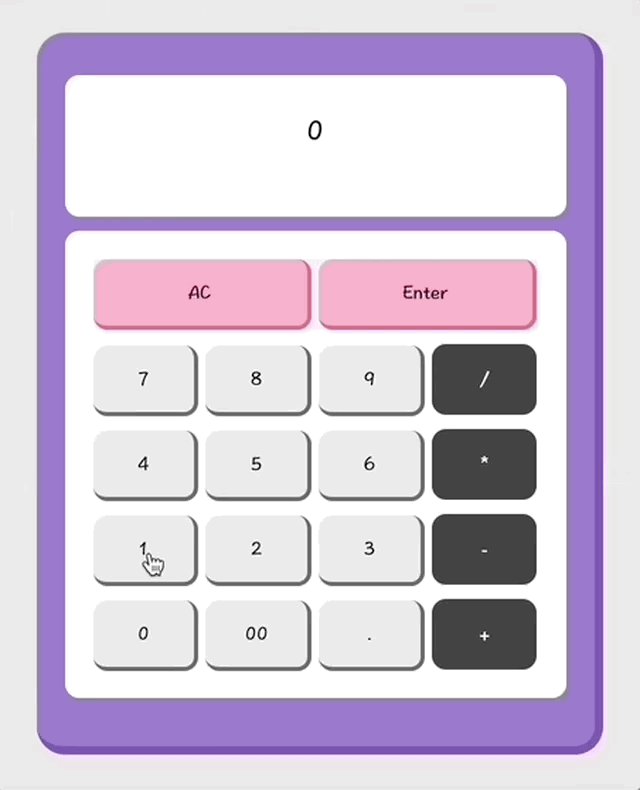
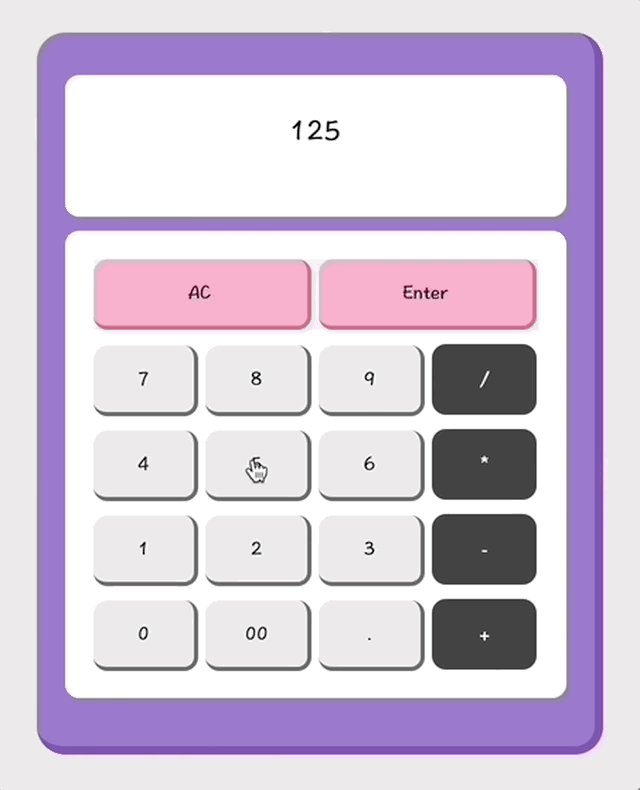
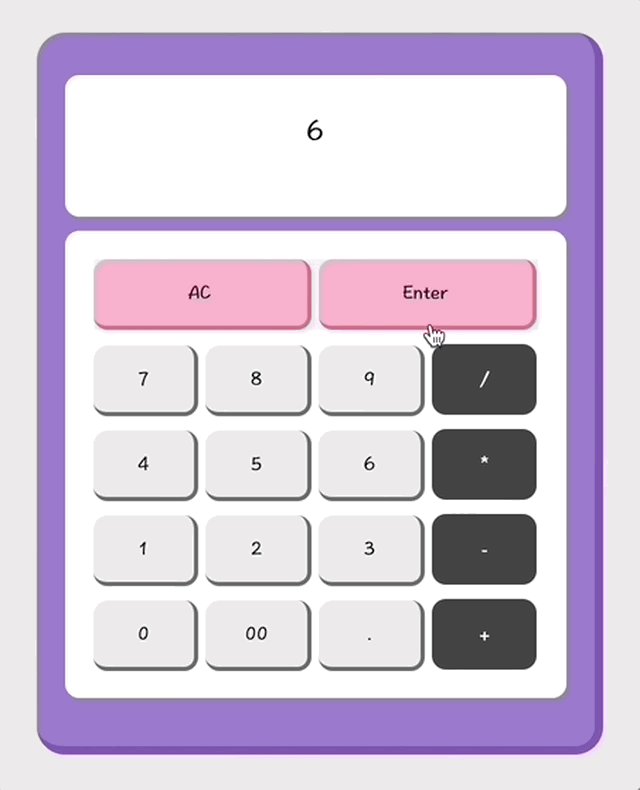
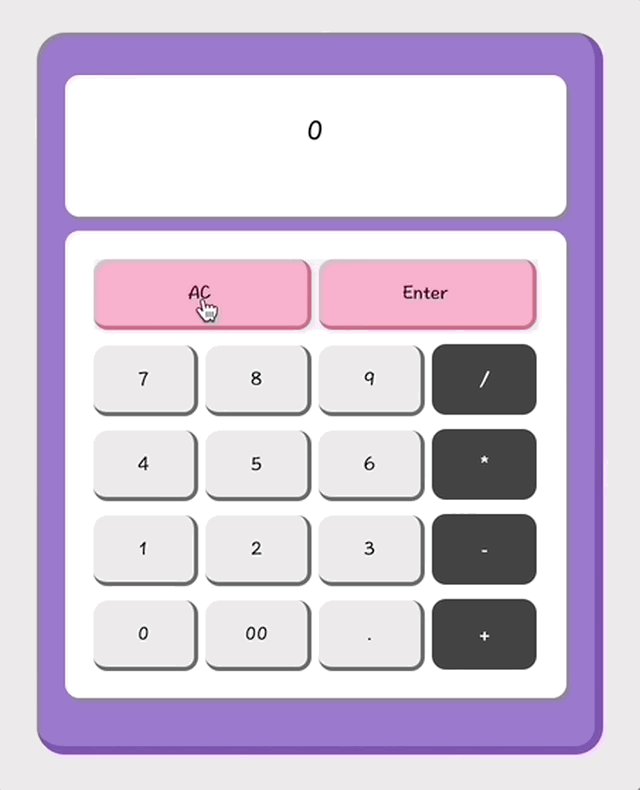
document.querySelector('#hello').textContent = '안녕하세요';3. Calculator
· CSS 수정하기
· querySelector로 변수들 가져오기
· 버튼을 눌렀을 때 작동하게 만들기 + 계산 기능 구현하기 : 함수를 만든 후 addEventListener로 함수를 호출한다.
function calculate(n1, operator, n2) { //더하기 계산 기능 구현 예시
let result = 0;
if (operator === '+') {
result = Number(n1) + Number(n2);
}
return String(result);
}const calculatedResult = document.querySelector('.calculatorResult'); //변수 가져오기
buttons.addEventListener('click', function (event) { //계산 버튼 함수 호출 예시
if (action === 'calculate') {
calculatedResult.textContent
= calculate(firstOperend.textContent, operator.textContent, secondOperend.textContent);
}
});